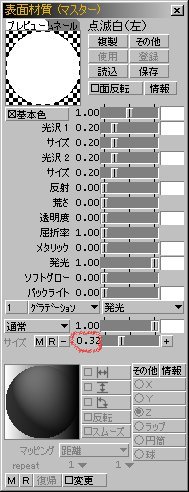
電極付近が一旦オレンジ色に光ってから、
ようやく全体的に発色する」様子を
再現してみたかったんです。

この「オレンジ色に光る」ってのをどうやって作るか?
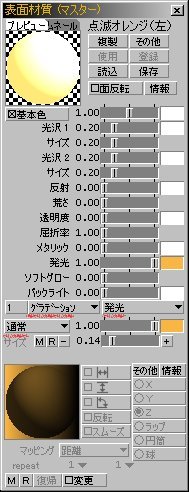
いろいろ考えた結果、表面材質の

「グラデーション」「発光」で表現することに決定!
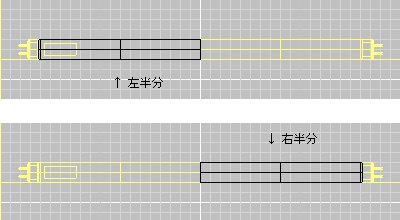
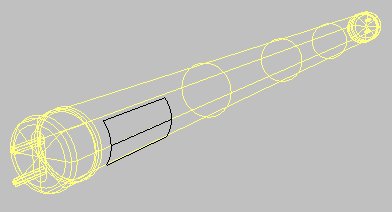
そのため「蛍光管」を左右半分に切断。

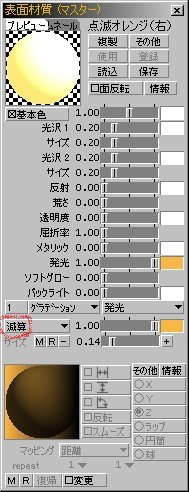
右半分については逆転しなければならないため

この図のように「減算」にしました。
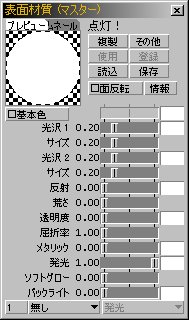
完全に点灯する前の「少し点灯」の状態は
同じく「グラデーション」「発光」で
色は「白」に変えました。

これも右半分は「減算」で逆転します。
またオレンジの時よりも
サイズを大きくしておきます。

これでオレンジの時よりも
発光部分が大きくなります。
完全に点灯した状態は

「グラデーション」なしで単なる「発光」だけです。
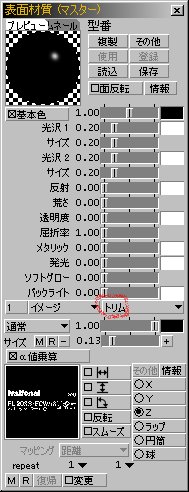
型番表記については別パーツにして

「トリム」で切り抜きます。

(イメージは白黒逆転してあります)
実際には極わずか浮かせてありますが、
大袈裟に浮かせてみると・・・

まあ、そんなこんなで出来上がったのがこの3枚の画像です。

これらを使ってGIFアニメ(繰り返し)に仕立てあげれば出来上がりです。
と いつもあっさり言うだけで、具体的にはどうやってるんだ?と仰る貴方!
恥ずかしながら公開致しますが・・・
まず、IBMホームページビルダーVersion 6(←これがそもそも古い!)の中の
「ウェブアニメータ」を起動し、「アニメーションウィザード」に従って、
これらの画像を読み込んで行きます。
今回は以下の順です。
01+02+02+03+03+01+02+03
で、1枚の画像の表示時間を100ミリ秒(つまり0.1秒)にし、
さらに全体を「無限」に繰り返すように設定します。
これでGIFアニメの出来上がりです!