

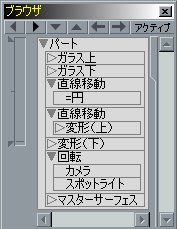
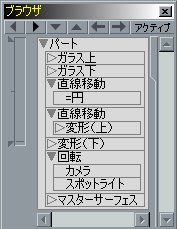
それぞれ変形ジョイントに入れます。

「変形(上)」「変形(下)」がそうです。
「変形(上)」が直線移動ジョイントに入っているのは
最後に「すべて落ちて」消えてしまうためです。(後述)
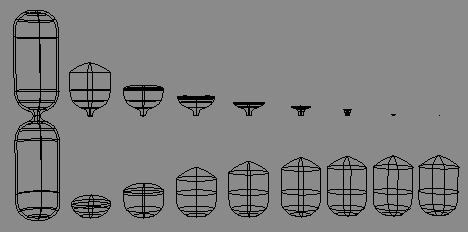
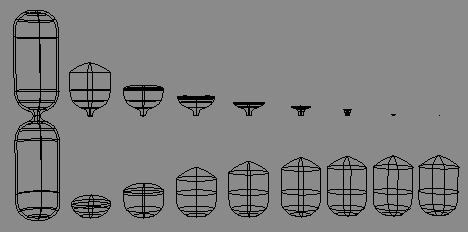
「砂」の形状は上、下ともに8個です。


それぞれ変形ジョイントに入れます。

「変形(上)」「変形(下)」がそうです。
「変形(上)」が直線移動ジョイントに入っているのは
最後に「すべて落ちて」消えてしまうためです。(後述)
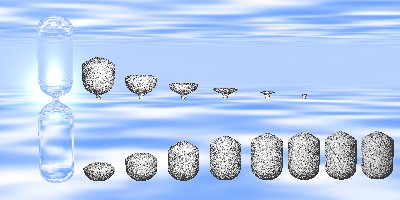
さて、ここで問題となるのは
下の「砂」の山に「降り積もる」さま、
上の「砂」の山が「落ち窪む」さまを
どうやって表現するか?

それぞれの「砂」の山の上面を別形状にして、
そこに「流れ落ちる砂」のムービーを貼り付けるか、
そこに「砂」の画像をマッピングしたBOXを
下に直線移動させながら、投影するか?
ど〜しよ〜????
「ま、とにかく
変形ジョイントが上手く変形するか、
だけでも見てみよぉっと。」
と思ってレンダしてみると、
なんと!
なにもしてないのに、なぜかそれらしくなってる!
「よしっ!これだっ!これ、もらいっ!」
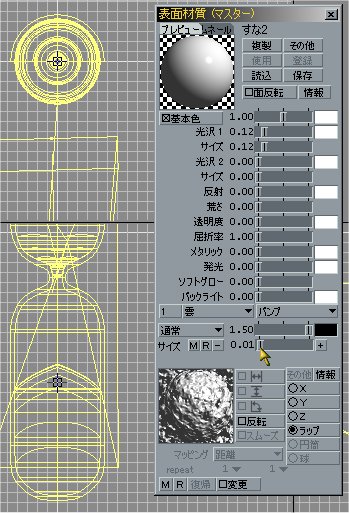
そして、「砂」の材質設定は以下のようにしました。

「雲」「バンプ」にして、サイズを出来るだけ小さくしました。
(「落ちる砂」は「雲」「バンプ」を無しにして、それ以外は同じ。)
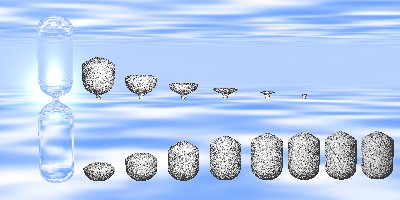
そして、キワメツケは「アンチエリアシング」を掛けないレンダリング!

このほうが「砂」のザラザラ感が出るのでは・・・

ちなみに右の画像は「アンチエリアシング」を掛けたもの。
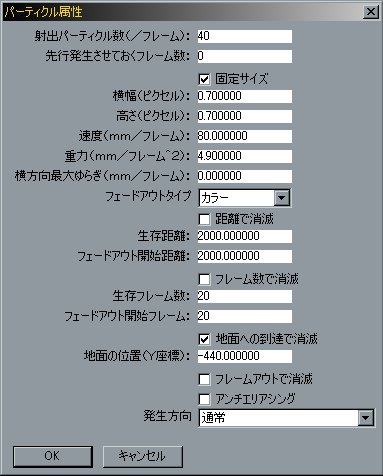
「落ちる砂」はプラグインの「パーティクル」を使用。
(「ParticleDance」ではありません。)
「パーティクル」の設定は以下のようになりました。

いちばん下の「発生方向」が「通常」になってるのは
発生源の「=円」を引っくり返してしまったから。
「重力」はなぜか半分にしてしまいました。
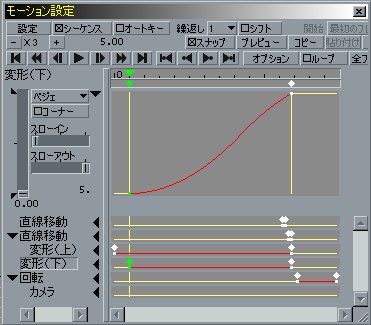
下の「砂」の山の変形は
落ちてくる「砂」が到達する5フレーム目から開始。

(上の「砂」の山は最初から変形させます。)
最後のほうで「落ちる砂」の発生源である「=円」を
1フレームで「画面外」に移動。
その直後に上の「砂」も同じく「画面外」へ。

ガラス部分が半分になっているのは、見やすくするため、
と、そして、レンダリングを速くするためです。
しかし、正面から見ると、半分になってるのが解りづらいので、
最後にカメラを回転させました。 『サービス精神!』です。
(カメラだけでなく、スポットライトもいっしょに回転。)
(「砂」が流れ落ちているうちに回転させてみたりもしましたが、
見づらいので却下。 「砂」の流れを
落ち着いて「見て」頂きたかったからです。)
なお、今回「無限遠光源」は背景に「グレア」として使用しただけで、
シーンを照らす光源としてはスポットライト1灯だけを使用。
「砂時計」のことを英語で「Sandglass」っていうんですね!初めて知りました。