(「素材辞典イメージブック3」Vol.41 AR043)

気に入って、早速デスクトップの壁紙にしました。
640x480なのでまわりを黒にしてやると、いと涼しげなり。
で、これを閉じた線形状にラップマップしてやると
とりあえず「すだれ」になります。

だけどこれだけではちょっとね、という感じなので
トリムマップで間を抜いてやろうと考えて
以下のようなことをしてみました。
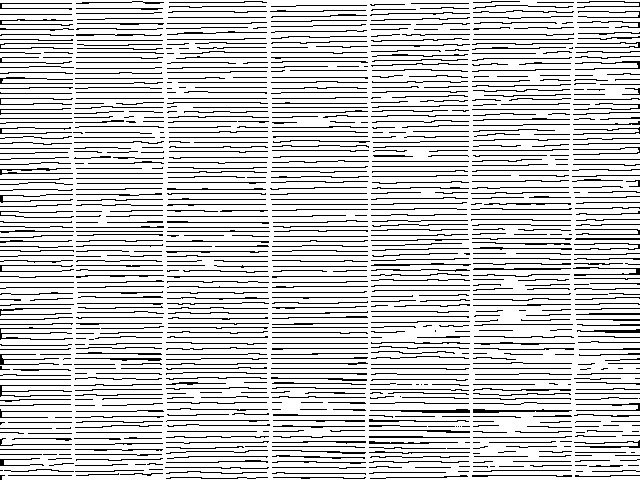
まずそもそもの発端は下のような画像を素材集の中に見つけたことです。
(「素材辞典イメージブック3」Vol.41 AR043)

気に入って、早速デスクトップの壁紙にしました。
640x480なのでまわりを黒にしてやると、いと涼しげなり。
で、これを閉じた線形状にラップマップしてやると
とりあえず「すだれ」になります。

だけどこれだけではちょっとね、という感じなので
トリムマップで間を抜いてやろうと考えて
以下のようなことをしてみました。
ペイントショップで、さっきの「すだれ」の画像の上に
透明レイヤーを作成し、間の部分を黒く描いてやりました。
ブラシツールのサイズを1ピクセルにして描きました。
この作業に1日半かかりました。肩や背中がガチガチになりました。
右腕が上がらなくなりました。
自分はなんでこんなつらいことを延々とやり続けているんだろう?
しかもうまくいくかどうか、やってみなきゃわからないし・・・。
と何回もため息をつきながら、肩や腕をさすりながら
描いたり消したりしている姿を
他人には絶対に見せられません。
最後にもとの「すだれ」を削除し、レイヤーのみを保存。
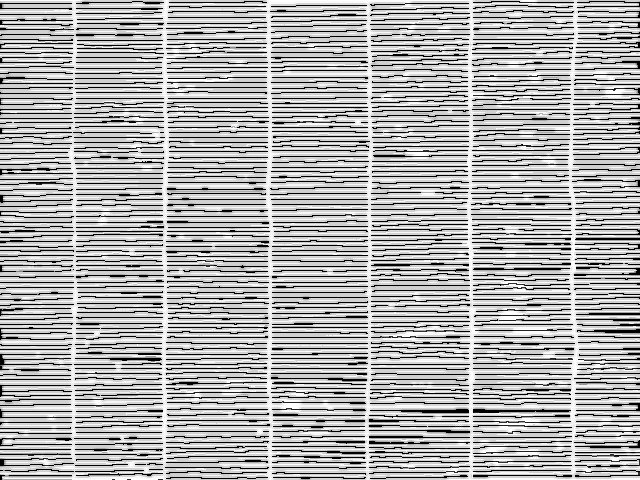
その結果、出来上がったのが下の画像です。

ことのついでに、両端に少し「欠け」を作ってやりました。
そしてこの画像を「効果」「ぼかし」「ぼかし」し、この「トリム用画像」をもう一度重ねてやり、
白いところの中央に灰色がにじんでしまった部分を
また1ピクセルのブラシで白く描いてやりました。
この作業にまた半日。
もうここまでくると苦痛を通り越してかえって快感です。

こうして「バンプ用画像」が出来上がりました。
 トリムのみ
トリムのみ 絵を重ねると
絵を重ねると
 バンプのみ
バンプのみ 絵を重ねると
絵を重ねると
 バンプとトリム
バンプとトリム 絵を重ねると
絵を重ねると
結果、このようなまっ平らな「手抜きすだれ」ができあがります。
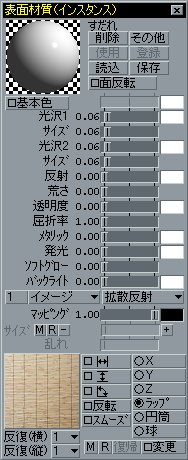
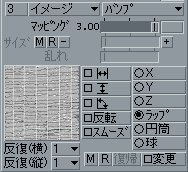
これらを以下のようにブレンドしてやります。



「バンプ」はマッピングを3.00にしてやりました。
この「すだれ」を自由曲面に変換して、横方向にポイントを加え、
それをコピーして少し前方に曲げてやり、
この2つの形状を変形ジョイントに入れてやります。
この作品はじつはこれだけのことなんです。
「人を馬鹿にしとるんかっ!」と思われる方はもう来月から
来て下さらなくてもいいです。僕が悪かったです、すみません。
なお今回背景にバックドロップを入れてみました。
この画像が元画像です。これも同じ素材集からです。
(「素材辞典イメージブック5」Vol.100 EC069)
明るい光線がいかにも夏らしいすばらしい景色ですね!

これも640x480なのでまず縦横50%にして、さらに縦だけ70%に縮めます。
そして320x240の白い背景の上にコピーすると出来上がりです。

「すだれ」の下に砂浜のような白い形状を作成し、
このバックドロップの白い部分とほぼ重なるようにします。
そうすると「すだれ」の影が落ちて、それらしくなります。
なお今回、GIFアニメにしてみましたが、これはホームページビルダーの
「ウェブアニメーター」を使用しました。
Shadeで1枚ずつレンダリングした画像を
ペイントショップでGIFに変換し、
ウェブアニメータに読み込んでやり、作成しました。
トップページにもどる